The "Monitor Type" feature in Auto Refresh Plus is crucial for users who need to track specific changes within a webpage, offering options to monitor through source code or visual elements. This flexibility allows you to tailor the monitoring process to suit your specific needs, whether you're a developer needing to see code adjustments or a marketer watching for visual changes on a page. You can configure these settings directly from the extension's popup for individual URLs, making it simple to adjust monitoring preferences on a per-page basis.
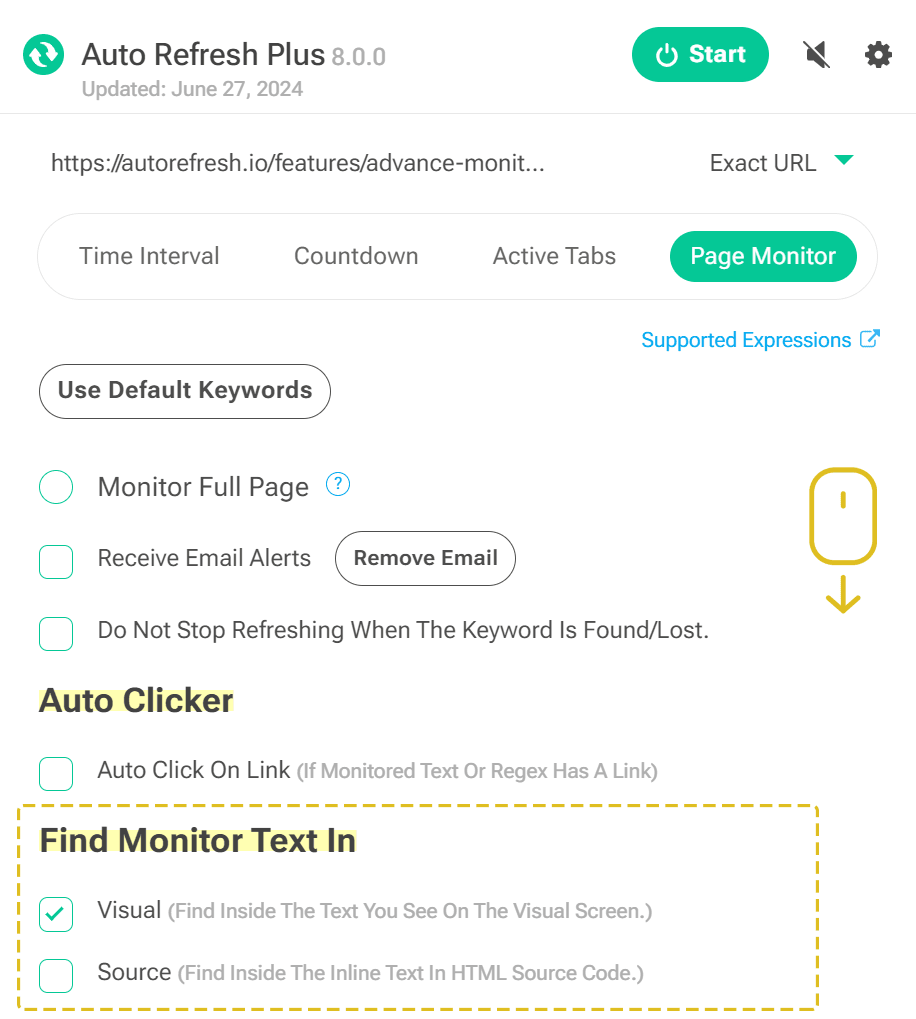
1. Visual
The "Visual" monitoring option is designed for users who need to track changes in the layout, images, or text that are visible on the page. This is ideal for those managing content, marketing campaigns, or online inventory, where visual elements play a critical role in user interaction. By monitoring visual changes, you can quickly respond to updates, ensuring that your webpage remains appealing and effective in communicating with visitors.
2. Source Code
Monitoring changes in the "Source Code" of a webpage is especially useful for developers and technical professionals who need to track code alterations that might affect functionality or display. This method provides a behind-the-scenes look at the HTML, JavaScript, or CSS changes, enabling precise control over how a site evolves and ensuring that updates don't disrupt the intended user experience.